こんにちは、キクチです。
僕は2018年の6月からフリーランスのWEBエンジニアとして仕事しておりますが、よく聞かれるのが、
キクチさんは、どうやってプログラミングを勉強したんですか?
キクチさんは、プログラミングの独学は何を使いましたか?
という、質問です。
そのためこれらの質問に答えつつ、どうやってフリーランスのWEBエンジニアとして仕事をはじめたのか、そしてどのようにプログラミングを独学で学んでいたのかを解説していきたいと思います。
本記事の結論
プログラミングを学習しなくても、ホームページは作れる

フリーランスになった時、最初にプログラミングの仕事を受けたのは、友だちからの一言がきっかけです。
「キクチさんってプログラミングできます?」
結構、楽観的に考える僕は「かんたんなプログラミングだったら、できると思いますよ。」と即答しました(笑)
いまだから言えますが、仕事を引き受けたときはCSSもWordpressもチンプンカンプンで、ひたすらググりまくりました。
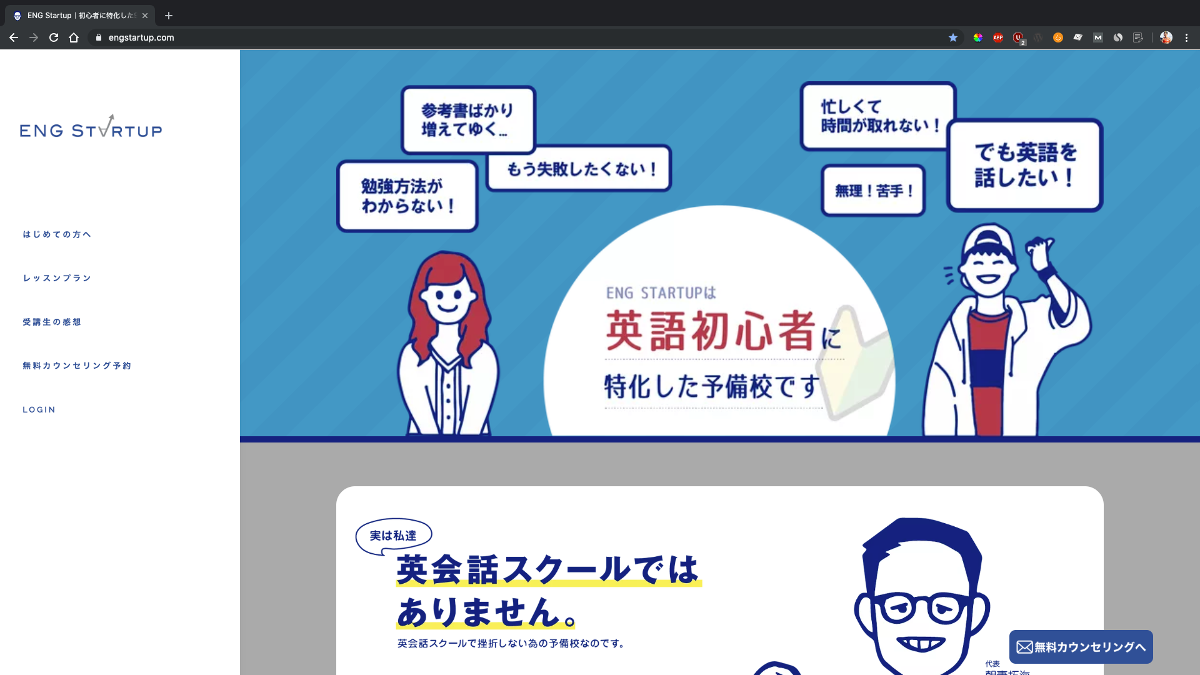
その結果、当時作ったサイトがこちら

プログラミングの右も左もわからないフリーランス駆け出しの時に作ったサイトなので、お見せするのは恥ずかしいのですが、、、
でも、裏を返すと、プログラミングやWordpressがわからない状態でも、1ヶ月あればこれくらいは作れるということなのです。
プログラミングがわからない僕がどうやってこのサイトを作ったかというと、
はじめは、Page Builder By SiteOriginというプラグインを使い、レイアウトを作っていました。
このプラグインはプログラミング初心者でもかんたんにレイアウトが作れちゃうので、とても便利です。
2列に表示したい場合なども、マウスでの操作だけでレイアウトが作れてしまうので、本当にかんたんです。
Page Builder By SiteOriginの使い方はこちら
こんな感じで、プログラミングのことをほとんどわからなくても。なんとかサイトを作り上げました。
プログラミングの知識を深めるのはとても大事ですが、完璧を目指す必要はないです。
プログラミングの基礎をサクッと独学で学んだら、あとは実戦で応用は学んで行ったほうがいいと思います。
たぶんですが、独学よりも実戦で学んだ方が早いです。
特にフリーランスとして仕事をしたい場合、いくら独学でプログラミングを学んでも売り上げは0のままなので、早めにチャレンジしてみるといいと思います。
フリーランスにおすすめなのは友だちのサイトを作ること

友だちのサイト制作をおすすめする理由
- 1.責任感が生まれる(プログラミングの知識をより深められる)
- 2.やさしい友だちだったら、制作費をもらえる(フリーランスはお金大事)
大事な友だちのサイト制作を任されたら、死ぬ気でググりまくって、できるだけいいサイトを作ってあげたいと思いますよね?
自分のホームページも作るのもいいのですが、どこまでも妥協ができてしまいます。
ですが、友だちのサイトを作る場合、僕はめちゃくちゃググって成長できたので、ある程度のプレッシャーは大事なのかなと思います。
僕の友だちはとてもやさしく、チンプンカンプンの僕にちゃんと制作費を払ってくれたので感激。
フリーランス駆け出しの頃は本当にお金がなかったので、とても感謝してます。
そして場合によっては、その後のホームページの保守も頼まれます。
保守案件は毎月の固定収入にも繋がるので、頼まれた時は受けてみるといいと思います。
フリーランスは固定収入がない場合がほとんどなので、とてもありがたみを感じます。
他のエンジニアの先輩からのアドバイス
尊敬しているブロガーのマナブさんも同じことを言っていました。
Twitterを見てると、初心者からプログラミングで稼いだり、初心者からライティングで稼ぐ人が増えてますね。
そして、皆さんの共通点は「スキルが完璧じゃなくても、まずは行動してる」という点だと思います。行動とは、仕事を取ることですよ。最初は驚くほどにシンドいですが、5回で慣れます😌— マナブ@バンコク (@manabubannai) April 28, 2019
マナブさんはもともとフリーランスのエンジニアだったのですが、いまはブロガー、YouTuber、投資家としてお仕事しています。
プログラミングの独学の仕方やフリーランスとしての生き方をマナブさんのブログからいつも勉強させていただいていますので、よかったらマナブさんのブログもご覧ください。
フリーランスに準備はいらない、すぐに挑戦しよう。 | manablog
フリーランスエンジニアが独学でプログラミングを学ぶ方法【ググることも仕事】

フリーランスのエンジニア(特に独学で学んだ人)の場合、わからないことが発生した時に相談できる人がいなかったりしますよね。
先ほども書きましたが、わからない問題が出てきた場合は、積極的にググって解決していけばOKです。
これはググりまくって、わかったことなのですが、、、
駆け出しエンジニアのわからないことは、多くのエンジニアの先輩方が過去に悩んできたこと
これはマジです。
以前にExcelを独学で勉強していた時も、わからない時は基本的にググって解決していました。
先人の知恵は本当に偉大です。
先人の知恵があるからこそ、独学でプログラミングを学ぶことができ、フリーランスとして仕事ができています。
それ以外に、僕はドットインストールというプログラミング学習サイトでプログラミングの基礎を独学しました。
基本的な部分は無料で学習できますので、プログラミングを独学で学びたい方は一度見てみるといいと思います。
ググってもわからない場合は、先輩エンジニアに質問するのもアリ
どうしてもググってわからない場合は、エンジニアとして働いている友だちやフォロワーに聞いてみるのもアリです。
ただ、先輩エンジニアの時間を奪ってしまうため、以下をまとめて質問した方がいいでしょう。
- どうして困っているのか
- 何に困っているのか
- どう解決したいのか
- どこまで調べたのか
- どれくらい急ぐのか
当時、先輩エンジニアに相談したときは、
「なんでそんなことで悩んでいるの?こうすればよくね?」
と、返されてしまった経験があります。
特にフリーランスの駆け出しエンジニアはスキルも低く、視野も狭いです。
独学でプログラミングを学んでいる方は相談相手がいない場合が多いため、自分の周りにプログラミングができる友だちがいないか探してみましょう。
そして、自分のやり方に固執するのではなく、「何をどう解決したいのか」を明確にして、先輩エンジニアの方に相談するといいです。
先輩エンジニアの方も、困っていることが明確であるほど相談に乗りやすいです。
フリーランスのエンジニアこそ、制作物は他の人にも公表すべき【結果:自分のためになる】

今になって、本当に思うのですが、フリーランスのエンジニアこそ制作物は周りの人に言いまくった方がいいです。
フリーランスが制作物を周りに言いまくった方がいい理由
- 1.「いいじゃん!俺のも作ってよ!」と受注できる
- 2.「ここ、こうしてみたら?」と提案してもらえる
- 3.相手に自分のセンスを見てもらえる
- 4.ホームページの制作案件を紹介してもらえる
最初はどうしても先輩エンジニアの作品と比べてしまい、自分のプログラミングスキルを謙遜しがちになります。
ですが、フリーランスのエンジニアこそ、自分が作ったことをPRしまくった方がいいです。
もちろん、自分が制作した依頼主の許可を取ることをお忘れなく。
僕の場合は、スタートアップの補助金申請などに強い行政書士さんに僕のことを知ってもらえ、そこからスタートアップのホームページ制作の案件などを受けるようになりました。
独立・起業したばかりの方は、自分の商品や会社概要があってもホームページを持っていないという方が結構多いです。
FacebookやTwitterで「起業しました」みたいな投稿をしている友だちには、「私にあなたのホームページを作らせてもらえませんか?」とアプローチするのもアリかもしれません。
そんな時に必ず聞かれるのが
「今までどんなサイト作ったの?」
これはきっと聞かれると思うので、最初から自分が作ったサイトを言いまくっちゃう方がいいかなと思います。
なので、他の人に胸を張って「このサイトは自分が作りました!」って言えるサイトを作ってあげることが相手のためでもあり、結果として自分のためなんですよね。
これからフリーランスとしてプログラミングで仕事をしていきたい方、いま独学で勉強している方の参考になれば嬉しいです。